Для закрепления навыков, полученных при выполнении п.5 разработайте и создайте свой сайт-витрину. При оформлении этого сайта используйте рисунки товаров с сайтов Internet или формально из коллекции рисунков папки Средства Microsoft Office, лежащих в папке Организатор клипов (Microsoft).
Если графические компоненты выбираются не из произвольных источников, то для исключения дублирования личных работ и плагиата, рисунки к сайту следует выбирать из папки Организатор клипов (Средства Microsoft Office) – Веб-коллекции - Microsoft Office Online следующим образом:
№1 по списку - папка Абстракции
№2 по списку - папка Астрология
№3 по списку - папка Бизнес
№4 по списку - папка Веб-элементы
№5 по списку - папка Внешний вид
№6 по списку - папка Времена года
№7 по списку - папка Географические карты
№8 по списку - папка Государство
№9 по списку - папка Домашнее хозяйство
№10 по списку - папка Животные
№11по списку - папка Здания
№12 по списку - папка Здравоохранение
Дизайн сайта и его оформление выбирается на усмотрение автора, но число окон-рамок не может быть менее пяти. На поле страницы должно присутствовать базовое окно, куда вызываются «подробности» отдельных «товаров».
Чтобы минимизировать ошибки при «связывании» данных следует хранить ВСЕ составляющие сайта в папке не столе, что существенно упростит формирование URL-адресов.
По завершении работы сохраните все наработанные папки на вашем диске.
ТЕМА 5: ФРЕЙМОВЫЙ WEB ДИЗАЙН
Цель работы состоит в овладении навыками организации Web-документа типа Internet витрины с использованием инструментария, основанного на фреймовой структуре страниц Web-документа.
Задание для самостоятельной работы
Напомним, что фреймы — это области, которые создаются в окне броузера для одновременной демонстрации нескольких документов. Большинство версий броузеров поддерживают фреймы в обязательном порядке. При создании страниц с фреймами предварительно должны быть разработаны всестраницы (HTML файлы), которые предполагается использовать для включения в общую Webстраницу в процессе обращения к ней.
Базовым является т.н. документ раскладки (layout), который используются для объявления структуры окна, то есть для описания того, как оно должно быть разделено. Горизонтальное деление экрана задается при помощи атрибута rows, а вертикальное — при помощи атрибута cols. Значения атрибутов могут быть выражены или в пикселах или процентах. Кроме того, используется символ * для обозначения оставшейся части экрана.
Пример:
<html>
<head>
<title>Фреймы в html</title>
</head>
<frameset rows="30%, 10%, *" >
<frame>
<frame>
<frame>
</frameset>
</html>
Документы содержания (content) предназначены для заполнения информацией каждой из областей (frame) и оформляются автономно с полным соблюдением синтаксиса HTML.
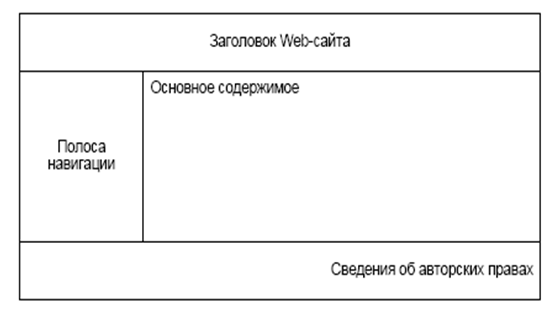
Как известно, типовая Web страница сайта Internet витрины имеет структуру подобную следующей:

В этой структуре очевидно просматривается фреймовая конструкция. Нижеприведенный пример информационного сайта также может быть реализован с использованием фреймовой организации.

Фреймовый дизайн сайтов имеет ряд недостатков и мало применим в современной практике, однако, с позиций методологических он удобен для понимания и освоения технологии разработки сайтов. По сравнению с рассмотренной ранее возможностью разработки интерактивных документов с использованием текстового редактора фреймовый дизайн уже требует знания языка HTML и для выполнения этой лабораторной работы необходимо использовать материал темы 3.
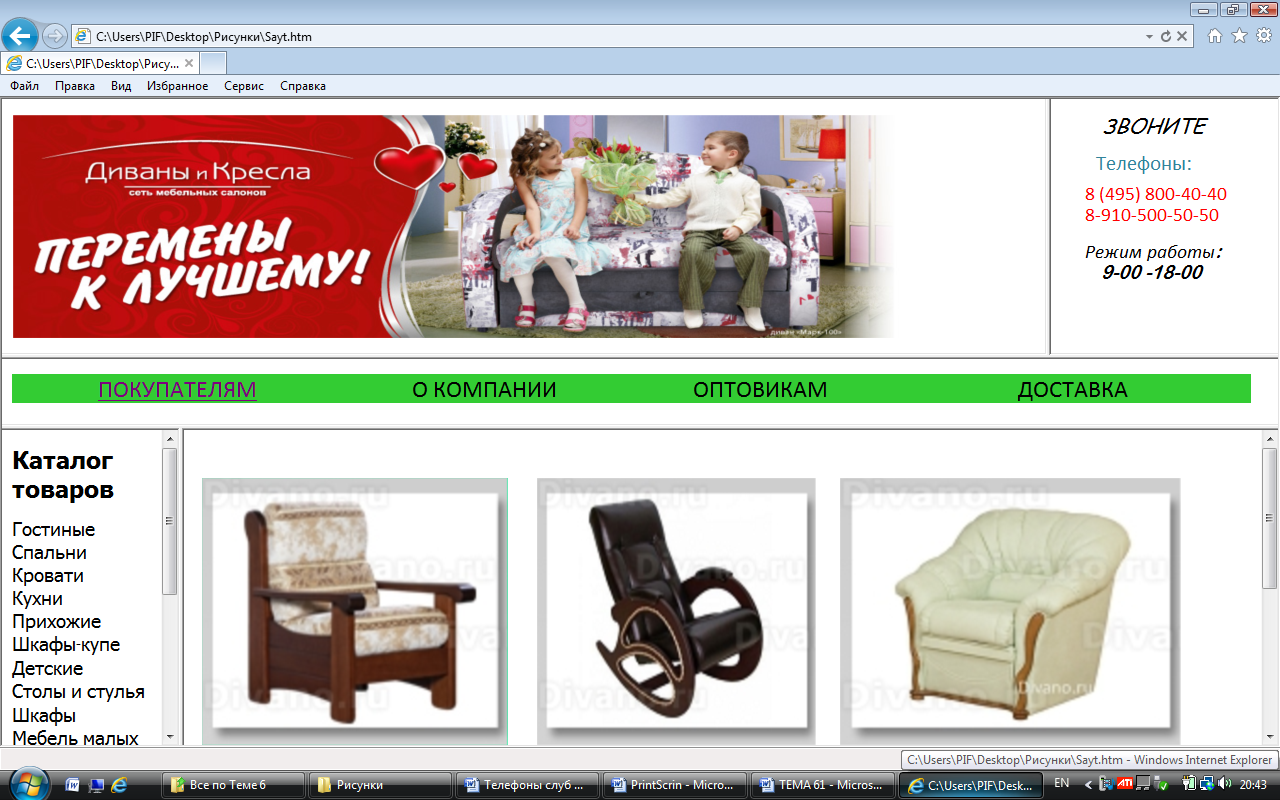
В качестве результирующего документа в данной работе требуется получить средствами фреймового дизайна страницу Internet витрины подобную известной по предыдущей теме:

Подготовка документа раскладки Веб-страницы.
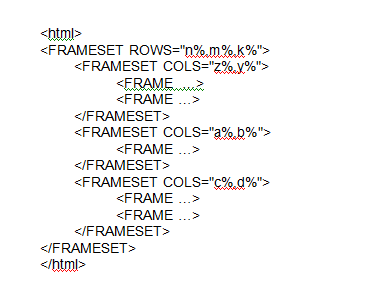
Раскладка создаваемого документа имеет пятиоконную структуру:

Текстовая реализация установки фреймовых окон будет выглядеть так:

Начальные ! значения можно назначить так: n= “35”, m= ”5”, c= “25”.
В теге frameset можно (должно!) управлять наличием рамок. Для их устранения следует устанавливать параметры border=”0” frameborder=”0”
В теге <frame> необходимо использовать все параметры. Главный – src, определяет адрес страницы, параметр marginwidth=” “- определяет отступ во фрейме от левого края в пикселях, marginheight=” “ - отступ во фрейме от верхнего края, scrolling– определяет организацию полосы прокрутки (= “yes”, “no” или “auto”) noresize – блокирует возможность изменения размеров фрейма путем перемещения границы курсором мыши.
Для успешной организации и удобства работы с данными необходимо завести папку Фреймовый дизайн, внутри которой создать две папки: рисунки_кресел – для хранения всех графических образов, и index – для хранения всех html документов.
8.1. Вызвать текстовый редактор Блокнот.
8.2. Используя вышеприведенный текст как шаблон, произвести первоначальную разметку страницы, заменив буквенные обозначения необходимыми числовыми величинами. Следует иметь ввиду, что при размещении информации в отдельных фреймах придется изменять эти пропорции !
8.3. Сохранить результат как в текстовом, так и в html формате под именем index в папке с одноименным названием - index.
8.4. Проверить результат.
