М.Ф. Меняев , И.Ф. Пряников
Информационные ресурсы в менджменте
Часть 2:
Методические указания
к лабораторному практикуму
Издание третье, исправленное и дополненное
Москва
Издательство МГТУ им. Н. Э. Баумана
2013 г.
УДК 004.453
Рецензенты:
Ж. М. Кокуева, кандидат технических наук, доцент;
Меняев М.Ф., Пряников И.Ф. Информационные ресурсы в менеджменте. Часть 2: Информационная деятельность менеджера Методические указания. ‑М.: Изд-во МГТУ им. Н.Э. Баумана, 2013.‑ с.
ISBN
Методические указания содержат перечень практических задач и последовательность их решения, в процессе рассмотрения которых можно овладеть навыками применения ресурсов Интернета: получение информации с помощью поисковых систем, разработка и установка Web-страниц с использованием языка разметки гипертекстовых документов HTML и др.
В процессе реализации заданий изучаются не только основы применения программных приложений, но и формируются расширенные навыки применения возможностей Интернета в научной, профессиональной и деловой практике.
Часть работ посвящена приемам использования универсальных систем управления проектами (на примере Microsoft Office), с целью приобретения необходимых навыков компьютерной поддержки процессов разработки сложных систем (проектов).
Для студентов экономических и инженерных специальностей высших учебных заведений, аспирантов и преподавателей, желающих сформировать достаточно полный набор приемов и методов применения современных информационных технологий в деловой практике и научной деятельности.
УДК 004.453
ISBN ãМГТУ им. Н. Э. Баумана, 2007
СОДЕРЖАНИЕ
ВВЕДЕНИЕ............................................................................................ 3
1. ФОРМИРОВАНИЕ ТЕКСТА WEB-ДОКУМЕНТА....................... 6
2. СПИСКИ И ТАБЛИЦЫ В WEB-ДОКУМЕНТАХ......................... 13
3. ПРИМЕНЕНИЕ ГРАФИКИ И ФРЕЙМОВ ДЛЯ ОРГАНИЗАЦИИ
WEB-ДОКУМЕНТОВ................................................................................... 21
4. ФОРМИРОВАНИЕ ИНТЕРАКТИВНЫХ ДОКУМЕНТОВС
ИСПОЛЬЗОВАНИЕМ ТЕКСТОВОГО РЕДАКТОРА............................. 26
5. РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА.............................................. 39
ВВЕДЕНИЕ
Деятельность менеджера в современном мире предполагает активное использование возможностей Интернета для поиска и передачи информации, с целью реализации активного маркетинга в международном информационном сообществе.
Процесс формирования навыков работы в различных сервисах Интернета должен продолжаться во все время активной деятельности, однако, на начальном этапе менеджеру необходимо овладеть основами работы в Интернете и методами формирования своей Web-страницы.
Методические указания составлены для проведения практических занятий, в процессе самостоятельного выполнения которых и формируются необходимые навыки и умения для работы в среде глобальных информационных сетей, расширяя информационный ресурс обучаемого.
Добиваясь достижения целей обучения, поставленных в каждом задании, обучаемый формирует необходимые навыки и умения.
При выполнении первого задания по теме "Формирование текста Web-документа" обучаемые овладевают навыками разметки текста Web-документа с использованием языка гипертекстовой разметки HTML: организация заголовка и содержательной части документа, методы логического и физического форматирования строк, заголовков, списков, разделение на абзацы, перевод строки, применение специальных символов, организация гиперссылок, формирование оглавления документа и др.
Развитие навыков применения языка HTML осуществляется в процессе изучения второй темы "Списки и таблицы в Web-документах". Здесь рассматриваются методы установки списков и таблиц на страницах Web-документа помощью языка HTML: маркированный список, графические маркеры, нумерованный список, списки определений, вложенный списки, простые таблицы, форматирование данных внутри таблицы, цвет в таблицах, сложные таблицы, вложенные таблицы, особенности построения таблиц и др.
Учебное задание по третьей теме "Применение графики и фреймов для организации Web-документов", нацелено на овладение навыками: размещения графических элементов, применения графических элементов в качестве указателей ссылок, использования карт-изображений на полях документа, разработки фрейм-документов и др.
Тема четвертого практического занятия направлена на формирование навыков разработки Web-страницы с использованием инструментария, графических библиотек, библиотек стилей форматирования и т.п. текстового редактора Word 2007. Здесь рассматриваются вопросы разработки структуры и дизайна, установки основных аксессуаров, меню, применения информационных страниц; установки гиперссылок для перехода на другие Web-страницы, обустройства рекламных банеров; установки Web-страницы на Web-сайте.
В качестве основного метода обучения используется метод активной рефлексии. Суть метода заключается в реализации обучающей среды, позволяющей обеспечить постоянный активный диалог между обучающим и информационной средой, активное влияние на которую оказывает преподаватель. Основное назначение учебных заданий состоит в том, чтобы направить познавательную деятельность обучаемого, позволить ему самостоятельно продвигаться по ходу изучения курса, поставить перед ним учебные задачи, предполагающие осмысление пройденного материала. Важно, чтобы преподаватель не стал "справочной системой", а активно контролировал и поддерживал всю обучающую систему.
Для выполнения заданий учебного практикума необходимы навыки работы в среде офисных информационных систем: текстовых, табличных, графических, презентационных.
ТЕМА 1: ФОРМИРОВАНИЕ ТЕКСТА WEB-ДОКУМЕНТА
Цель работы состоит в овладении навыками разметки текста Web-документа с использованием языка гипертекстовой разметки HTML: организация заголовка и содержательной части документа, методы логического и физического форматирования строк, заголовков, списков, разделение на абзацы, перевод строки, применение специальных символов, организация гиперссылок, формирование оглавления документа и др.
Задание для самостоятельной работы
Подготовка HTML-документа.
HTML-документ содержит специальные компоненты, определяющие размещение элементов текста и графики на рабочем поле браузера. Процесс размещения осуществляется построчно, а специальными компонентами служат тэги (от слова tag - ярлык), которые и определяют место и способ выделения элементов текста и графики на текущей строке (группе строк). Подготовленный текст определяется как тэговая модель или HTML-докмент.
Для подготовки к записи HTML-документа следует выполнит следующие операции.
1.1.Вызвать на поле экрана стандартный текстовый редактор WordPad или Блокнот.
a) Сохранить текущий документ в рабочей папке под именем 3_1_ФИО (Первые буквы фамилии имени и отчества обучаемого) с расширением .html, используя. опцию "Сохранить как...".
b) Разместить рабочее поле текстового редактора на левой половине экрана,
c) Вызвать браузер Internet Explorer и установить его на левой половине экрана,
d) Вызвать на рабочее поле браузера HTML-документ из своей рабочей папки для этого в меню "Файл" найти опцию "Из файла", включить кнопку "Обзор" и найти ранее подготовленный файл в рабочей папке.
1.2.Записать заголовок. Для его написания следует придерживаться следующих правил:
Тэг <HTML> открывает документ, тэг </HTML> закрывает документ,
HTML-документ состоит из двух областей: области заголовка и области содержания.
Тэг <HEAD> открывает область заголовка </HEAD> закрывает область заголовка,
Установить тэги заголовка внутри пары тэгов <HTML>.
В области заголовка определяется название документа, связь с другими документами, кодировка текста, размер, тип и цвет шрифта, используемого в тексте по умолчанию и др.
Тэг <TITLE> определяет название документа, тэг <BASE> указывает полный базовый URL-адрес документа с помощью обязательного параметра HREF="URL".
Для записи названия документа следует выполнить следующие операции:
a) В поле заголовка установить пару тэгов <TITLE> и записать между ними строку "Самостоятельная работа №3_ФИО".
b) Сохранить измененный текст в текстовом редакторе, обращая внимание на расширение .html .
c) Активизировать браузер, щелкнув по кнопке "Обновить". Обратить внимание на содержание верхней строки окна браузера. Она должна отобразить название документа. Запомнить URL-адрес документа, размещенный в поле адресной строки.
1.3.Оформить содержательную часть документа:
a) Перейти на поле текстового редактора и установить пару тэгов <BODY> после тэга </HEAD>.
b) Установить курсор между парой <BODY> и несколько раз нажать на клавишу "Ввод", чтобы расширить поле для строк разметки текста документа.
Запись текста.
Текст документа может состоять из заголовка, отдельных строк, абзацев. Рассмотрим правила их разметки.
2.1.Установка заголовка на поле документа:
Для выделения заголовка используются 6 стилей, обозначаемых как H1, H2, H3,..., H6.
Формат записи <Hi>Заголовок</Hi>, заголовок выделен полужирным шрифтом и размещен по центру.
Выполнить следующие операции:
a) Записать в начале содержательной части 4-е строки заголовка, увеличивая шрифт заголовка каждой следующей строки: Наименование университета, наименование факультета, наименование специальности, фамилия имя отчество студента.
b) Перейти на окно браузера, нажать на кнопку "Обновить".
2.2.Запись отдельных строк текста.
Для построчной записи текста в конце каждой строки следует установить непарный тэг <BR>.
Формат записи: Текст строки <BR>.
Если на экране строка не умещается, то браузером автоматически устанавливается перенос.
Тэг <NOBR> </NOBR> запрещает перевод строк. Если строка превысит размер экрана, то в рабочем окне браузера появится линейка прокрутки.
В качестве упражнения разделить следующий текст на пять строк, используя тэг <BR>: Нам не дано предугадать, Как слово наше отзовется, ‑ И нам сочувствие дается, Как нам дается благодать... Ф. И. Тютчев.
Перейти на окно браузера, нажать на кнопку "Обновить" и проверить результат разметки текста.
2.3.Запись текста по абзацам.
Запись абзаца определяется парой тэгов <P> </P>. Между абзацами автоматически устанавливается пропуск строки.
Для размещения текста внутри абзаца используется атрибут: ALIGN=LEFT½CENTER½RIGHT½JUSTIFY (слева, по центру, справа, по ширине), например <P ALIGN=CENTER>...</P>.
Выполнить следующее задание:
a) На четырех строках разместить фразу "Форматирование абзаца", размещая ее по правому краю, по левому краю, по центру и по ширине соответственно. В последнем случае, чтобы понять работу атрибута, следует повторить фразу 10 раз.
b) Перейти на окно браузера, нажать на кнопку "Обновить" и проверить результат.
2.4. Для выделения текста в процессе его разметки, используют физические и логические стили выделения. К физическим стилям выделения относят: полужирный, курсив, подчеркивание, машинопись и др. Они выполняются с помощью следующих тэговых конструкций:
<B> </B> полужирный,
<I> </I> курсив,
<U> </U> подчеркивание,
<TT> </TT> машинопись (фиксированная ширина знаков и пробелов).
<BIG> </BIG> шрифт текста большего размера
<SMALL> </SMALL> шрифт текста меньшего размера
<SUB> </SUB> сдвигает текст ниже уровня строки и уменьшает его размер,
<SUP> </SUP> сдвигает текст выше уровня строки и уменьшает его размер,
<BLINK> </BLINK> отображает мигающий текст,[1]
<FONT> </FONT> указывает параметры шрифта. Тэг содержит параметры FACE, SIZE, COLOR - соответственно: название шрифта (ARIAL и т.п.), размер в условных единицах от 1 до 7 (по умолчанию 3), цвет шрифта #RRGGBB (или название цвета - green, red и т.п.) или #RGB, используя числовые значения насыщения, которые можно взять в соответствующих опциях графических редакторов..
<BASEFONT> параметры шрифта, используемые в тексте по умолчанию (переопределяются в тексте с помощью тэга FONT). В конструкции НЕТ закрывающего тэга.
a) Записать заголовок текущего задания и построчно название первых 4-х физических стилей, используя на каждой строчке соответствующую форму выделения текста.
b) Начать новый абзац и перенести копию текста (п. 2.2) представить его с помощью шрифта большего размера.
c) Перенести строку автора текста (п. 2.2.) и представить ее с помощью шрифта меньшего размера.
d) В новом абзаце записать математическую формулу: (X+Y)*ZX-Y.
e) На новой строке записать химическую формулу C6H12O5.
f) Перейти на окно браузера, нажать на кнопку "Обновить" и проконтролировать результат разметки.
g) Установить параметры шрифта по умолчанию в заголовке программы и оценить результат.
h) Убрать строку с установкой параметров шрифта по умолчанию.
2.5.Применение логических стилей для организации фрагментов текста.
Фрагменты с логическим форматированием браузеры отображают определенным образом по умолчанию, (логическое форматирование предпочтительнее физическому). Логические стили поддерживаются следующими тэговыми конструкциями:
ADDRESS> </ADDRESS> - выделение курсивом адреса корреспондента,
<BLOCKQUOTE> </BLOCKQUOTE> - цитируемый абзац, отступы справа в тексте фрагмента и др.
Выполнить следующие задания:
a) В режиме текстового редактора на первой строке содержательной части HTML-документа записать сведения об авторе документа (Фамилия, инициалы, время записи документа), используя логический стиль. Перейти на окно браузера, нажать на кнопку "Обновить" и просмотреть результат.
b) Найти Web-страницу кафедры и скопировать фрагмент сопроводительного текста. Перенести этот фрагмент на поле формируемого HTML-документа и оформить этот фрагмент как цитируемый абзац. Перейти на окно браузера, нажать на кнопку "Обновить".
2.6.Выделение с помощью преформатированного текста (текст с фиксированной шириной знаков и пробелов) осуществляется с помощью теговой конструкции
<PRE> </PRE> и применяется для выравнивания текста и подготовки таблиц.
| Вид издания | Получено | Списано |
| Учебники | ||
| Монографии | ||
| Справочники | - |
Выполнить следующее задание:
a) Используя машинописный текст сформировать таблицу, изображенную на рисунке.
b) Перейти на окно браузера, нажать на кнопку "Обновить" и проверить результат.
2.7. При использовать в тексте символов, которые используются для разметки текста[2] применяют следующие подстановки:
Зарезервированные символы:
знак "<" заменяется на "<"
знак ">" заменяется на ">"
знак "&" заменяется на "&"
знак " заменяется на """
Знаки вне клавиатуры записываются: &знак
Символы ASCII-кода устанавливаются: &#код
Неразрывный пробел:  
Комментарий в тексте HTML-кода: <!--текст комментария> (в этом случае текст документа не выводится на экран).
Выполнить следующие упражнения:
a) По центру строки записать: "Тэг <BR> определяет обрыв строки (Line Break)".
b) На последней строке документа записать: ÓФИО, год (ASCII-код знака "Ó" соответствует числу 169, можно также использовать комбинацию "©"). Перейти на окно браузера, нажать на кнопку "Обновить" и проверить результат.
Установить курсор на начало строки об авторских правах и несколько раз нажать клавишу "Ввод". Далее упражнения записывать в образовавшемся разрыве текста так, чтобы строка с упоминанием об авторских правах всегда оставалась последней в содержательной части документа.
2.8.Выделение произвольного фрагмента текста с помощью изменения его параметров можно осуществить с помощью следующей пары тэгов:
<DIV> </DIV> - тег-контейнер, управляющий фрагментом текста с помощью назначения стилей. Например: <DIV STYLE="color:blue"> (в качестве кода цвета можно указать #0000FF)
Выполнить следующее задание:
a) Выделить цветом ранее подготовленную таблицу с преформатированным текстом.
b) Перейти на окно браузера, нажать на кнопку "Обновить".
Подготовка документа для ввода текста.
1.1.Вызвать новый документ в текстовом редакторе WordPad, сохранить его под новым именем с расширением .html:
a) Сохранить новый документ в личной папке под именем 4_1_ФИО: меню "Файл", опция "Сохранить как...", указать в списке "Тип файла" документ HTML.
b) Записать заголовок HTML-документа: HTML-cписки и таблицы: ФИО.
c) Установить рабочее окно редактора на правой стороне экрана.
1.2.Вызвать браузер и перейти на поле Web-документа:
a) В меню "Файл" активизировать опцию "Открыть страницу". На новой вкладке щелкнуть по кнопке "Обзор".
b) Выбрать в рабочей папке необходимый файл. Вернувшись на вкладку щелкнуть по кнопке "Открыть".
c) Установить рабочее окно редактора на левой стороне экрана.
Разметка простого списка.
Простой список состоит из нескольких строк, каждая из которых имеет маркер. Если маркер постоянный, то список определяют как неупорядоченный (маркированный), если в качестве маркера используют цифровую или буквенную последовательность, то список определяют как нумерованный.
2.1. Для организации маркированного (неупорядоченного) списка используют следующую конструкцию:
<UL> </UL> - тэг-контейнер, внутри которого располагаются все строки списка,
<LI> - тэг, определяющий каждую строку списка (закрывать этот тэг необязательно),
TYPE - атрибут тэга <UL>, определяющий тип маркера: диск, окружность, квадрат - disk, circle, square (следует использовать только строчные буквы). Например, <UL TYPE=circle> (По умолчанию - диск).
Выполнить следующие упражнения:
a) Создать список учебных дисциплин текущего семестра, используя один из дополнительных маркеров.
b) Сформировать вложенный маркированный список, используя в качестве первого уровня список учебных дисциплин, а в качестве второго - дополнительные подстроки: Лекции и Семинары, с использованием другого маркера, указав число учебных часов в семестре по каждому виду занятий.
c) Перейти на окно браузера, нажать на кнопку "Обновить". Проверить организацию списка.
2.2.Сформировать список с использованием рисунка в качестве маркера:
a) Подготовить самостоятельно рисунок маркера (например шарик) или найти на Web-страницах подходящий маркер, скопировать его в рабочую папку в формате .gif или .jpg.
b) Разместить заголовок для нового списка учебных занятий на текущий день.
c) Записать строки списка, начиная каждую из них с установки URL-адреса рисунка маркера, используя конструкцию <IMG SRC='URL">строка списка<BR>.
d) Закрыть список. Проверить результат.
2.3.Для организации нумерованного (упорядоченного) списка следует использовать следующую конструкцию:
<OL> </OL> - тэг-контейнер, внутри которого располагаются элементы списка,
<LI> - тэг строки списка,
TYPE - параметр вида нумерации списка: A - прописные латинские буквы, a - строчные латинские буквы, I - большие римские цифры, i - маленькие римские цифры, 1 - арабские цифры (используется по умолчанию). Пример, <OL TYPE=A>,
START - параметр списка, определяющий начальное значение нумерации (по умолчанию равен 1). В качестве параметра можно использовать только натуральное число, например <OL START=2>,
COMPACT - указывает на вывод списка в компактном виде: уменьшенные шрифт и расстояние между строчками.
a) Привести нумерованный список сотрудников фирмы, состоящий из пяти строк.
| I Глава 1 A. Проблема 1 B. Проблема 2 II Глава 2 A. Задача 1 1. Цель 1 2. Цель 2 i. Средство 1 ii. Средство 2 3. Цель 3 B. Задача 2 C. Задача 3 |
b) Разместить на Web-странице список, пример организации которого показан на рисунке.
c) Разработать упорядоченный список - оглавление учебного курса, состоящий из частей, тем, глав, параграфов, разделов.
d) Составить нумерованный список Ваших основных задач, начиная нумерацию с буквы "C".
e) Перейти на окно браузера, нажать на кнопку "Обновить". Проверить организацию списка.
2.4.Язык гипертекстовой разметки позволяет организовать список описаний (определений), напоминающий страницу толкового словаря: слева устанавливается термин, а в правой части - его определение (толкование). Для такой формы организации списка необходимо использовать следующую конструкцию:
<DL> </DL> - тэг списка описаний, который состоит из строк немаркированного списка, и определений к этим строкам, которые записываются после соответствующей строки в виде текста (описание строки списка),
<DT> </DT> - тэг строки списка,
<DD> </DD> - тэг описания строки списка.
Выполнить следующее упражнение:
a) На Web-странице повторить список товаров фирмы с описанием их свойств, используя формат списка описаний,
b) Перейти на окно браузера, нажать на кнопку "Обновить". Проверить организацию списка.
Подготовка документа для ввода текста.
1.1.Установить режим записи Web-документа и сохранить новый документ в личной папке под именем 15_1_ФИО в рабочей папке.
1.2.Записать в заголовок HTML-кода: HTML-графика и фреймы: ФИО.
1.3.Установить информацию об авторе и дате обновления документа, используя тэг ADDRESS.
1.4.Записать текст по центру первой строки "Страница <Фамилия Имя Отчество>".
1.5.Вызвать браузер и перейти на поле Web-документа.
Практикум №1: Подготовка многослойного баннера
Для формирования навыков подготовки небольших многослойных изображений следует самостоятельно подготовить многослойное изображение, например для баннера на веб-страницу фаультета ИБМ (Рис. 16).
2.2. Перейти в режим сохранения файла, выбрать опцию Сохранить как и Другие форматы.
2.3. Установить путь сохранения Рабочий стол имя файла PROBA.
2.4. Кликнуть по стрелке окна Тип файла и выбрав тип расширения Веб-страница сохранить файл.
Обратите внимание на изменение разметки окна редактора.
2.5. Найдите на столе ярлык сохраненного файла. Обратите внимание, что кроме ярлыка файла на столе появилась папка с тем же названием и расширением .files. Она является неотъемлемой частью файла-Веб-страницы и хранит «сопроводительные инструкции».
2.6. Активизируйте ярлык веб-страницы. Вы увидите текст в окне браузера.
2.7. Внесите изменения в исходный текст Word – документа, для чего скопируйте из того же источника картинку :

И вставьте ее после текста.
2.8. Сохраните файл.
2.9. Обновите окно браузера и оцените результат.
2.10. Повторите эти шаги и вставьте после рисунка несколько следующих абзацев из текста методического пособия.
Подготовка документа раскладки Веб-страницы.
Раскладка создаваемого документа имеет пятиоконную структуру:

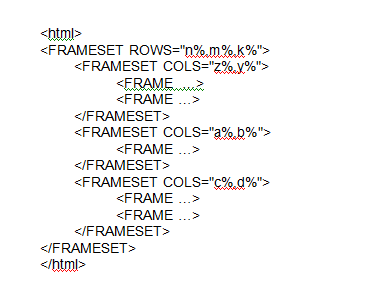
Текстовая реализация установки фреймовых окон будет выглядеть так:

Начальные ! значения можно назначить так: n= “35”, m= ”5”, c= “25”.
В теге frameset можно (должно!) управлять наличием рамок. Для их устранения следует устанавливать параметры border=”0” frameborder=”0”
В теге <frame> необходимо использовать все параметры. Главный – src, определяет адрес страницы, параметр marginwidth=” “- определяет отступ во фрейме от левого края в пикселях, marginheight=” “ - отступ во фрейме от верхнего края, scrolling– определяет организацию полосы прокрутки (= “yes”, “no” или “auto”) noresize – блокирует возможность изменения размеров фрейма путем перемещения границы курсором мыши.
Для успешной организации и удобства работы с данными необходимо завести папку Фреймовый дизайн, внутри которой создать две папки: рисунки_кресел – для хранения всех графических образов, и index – для хранения всех html документов.
8.1. Вызвать текстовый редактор Блокнот.
8.2. Используя вышеприведенный текст как шаблон, произвести первоначальную разметку страницы, заменив буквенные обозначения необходимыми числовыми величинами. Следует иметь ввиду, что при размещении информации в отдельных фреймах придется изменять эти пропорции !
8.3. Сохранить результат как в текстовом, так и в html формате под именем index в папке с одноименным названием - index.
8.4. Проверить результат.
Доработка сайта
Для закрепления навыков, полученных при выполнении п.п. 3,4,5 доработайте сайт-витрину. Организуйте возможность вызова на поле content товарную информацию о диванах, по аналогии с тем, как это было организовано для кресел.
При оформлении этого сайта используйте рисунки товаров с сайтов в соответствии с вашим номером в списке :
№1 по списку http://gold-meb.ru,
№2 по списку http://www.homeme.ru,
№3 по списку http://www.mebel-moda.ru,
№4 по списку http://ladya.ru,
№5 по списку http://www.stolplit.ru,
№6 по списку http://www.good-mebel.com,
№7 по списку http://www.britannica.su,
№8 по списку http://www.mebelniyostrov.ru,
№9 по списку http://www.domosti.ru,
№10 по списку http://www.angagement.ru.
Рисунки, необходимые для наполнения области сontent, можно получить, используя технологию п.2. Для одного из образцов диванов организовать вызов расширенной информации. Рисунки диванов целесообразно разместить в отдельной папке рисунки_диванов.
Выполнение этой части работы должно привести к тому, что из поля навигатора появится возможность вызова в область сontent информации по крайней мере о двух группах товаров данного направления (мебели). Аналогично, используя строки каталога можно организовать вызов информации о других товарах, а по элементам навигатора осуществить вызов нужных для посетителя сайта сведений.
М.Ф. Меняев , И.Ф. Пряников
Информационные ресурсы в менджменте
Часть 2:
Методические указания
к лабораторному практикуму
Издание третье, исправленное и дополненное
Москва
Издательство МГТУ им. Н. Э. Баумана
2013 г.
УДК 004.453
Рецензенты:
Ж. М. Кокуева, кандидат технических наук, доцент;
Меняев М.Ф., Пряников И.Ф. Информационные ресурсы в менеджменте. Часть 2: Информационная деятельность менеджера Методические указания. ‑М.: Изд-во МГТУ им. Н.Э. Баумана, 2013.‑ с.
ISBN
Методические указания содержат перечень практических задач и последовательность их решения, в процессе рассмотрения которых можно овладеть навыками применения ресурсов Интернета: получение информации с помощью поисковых систем, разработка и установка Web-страниц с использованием языка разметки гипертекстовых документов HTML и др.
В процессе реализации заданий изучаются не только основы применения программных приложений, но и формируются расширенные навыки применения возможностей Интернета в научной, профессиональной и деловой практике.
Часть работ посвящена приемам использования универсальных систем управления проектами (на примере Microsoft Office), с целью приобретения необходимых навыков компьютерной поддержки процессов разработки сложных систем (проектов).
Для студентов экономических и инженерных специальностей высших учебных заведений, аспирантов и преподавателей, желающих сформировать достаточно полный набор приемов и методов применения современных информационных технологий в деловой практике и научной деятельности.
УДК 004.453
ISBN ãМГТУ им. Н. Э. Баумана, 2007
СОДЕРЖАНИЕ
ВВЕДЕНИЕ............................................................................................ 3
1. ФОРМИРОВАНИЕ ТЕКСТА WEB-ДОКУМЕНТА....................... 6
2. СПИСКИ И ТАБЛИЦЫ В WEB-ДОКУМЕНТАХ......................... 13
3. ПРИМЕНЕНИЕ ГРАФИКИ И ФРЕЙМОВ ДЛЯ ОРГАНИЗАЦИИ
WEB-ДОКУМЕНТОВ................................................................................... 21
4. ФОРМИРОВАНИЕ ИНТЕРАКТИВНЫХ ДОКУМЕНТОВС
ИСПОЛЬЗОВАНИЕМ ТЕКСТОВОГО РЕДАКТОРА............................. 26
5. РЕКОМЕНДУЕМАЯ ЛИТЕРАТУРА.............................................. 39
ВВЕДЕНИЕ
Деятельность менеджера в современном мире предполагает активное использование возможностей Интернета для поиска и передачи информации, с целью реализации активного маркетинга в международном информационном сообществе.
Процесс формирования навыков работы в различных сервисах Интернета должен продолжаться во все время активной деятельности, однако, на начальном этапе менеджеру необходимо овладеть основами работы в Интернете и методами формирования своей Web-страницы.
Методические указания составлены для проведения практических занятий, в процессе самостоятельного выполнения которых и формируются необходимые навыки и умения для работы в среде глобальных информационных сетей, расширяя информационный ресурс обучаемого.
Добиваясь достижения целей обучения, поставленных в каждом задании, обучаемый формирует необходимые навыки и умения.
При выполнении первого задания по теме "Формирование текста Web-документа" обучаемые овладевают навыками разметки текста Web-документа с использованием языка гипертекстовой разметки HTML: организация заголовка и содержательной части документа, методы логического и физического форматирования строк, заголовков, списков, разделение на абзацы, перевод строки, применение специальных символов, организация гиперссылок, формирование оглавления документа и др.
Развитие навыков применения языка HTML осуществляется в процессе изучения второй темы "Списки и таблицы в Web-документах". Здесь рассматриваются методы установки списков и таблиц на страницах Web-документа помощью языка HTML: маркированный список, графические маркеры, нумерованный список, списки определений, вложенный списки, простые таблицы, форматирование данных внутри таблицы, цвет в таблицах, сложные таблицы, вложенные таблицы, особенности построения таблиц и др.
Учебное задание по третьей теме "Применение графики и фреймов для организации Web-документов", нацелено на овладение навыками: размещения графических элементов, применения графических элементов в качестве указателей ссылок, использования карт-изображений на полях документа, разработки фрейм-документов и др.
Тема четвертого практического занятия направлена на формирование навыков разработки Web-страницы с использованием инструментария, графических библиотек, библиотек стилей форматирования и т.п. текстового редактора Word 2007. Здесь рассматриваются вопросы разработки структуры и дизайна, установки основных аксессуаров, меню, применения информационных страниц; установки гиперссылок для перехода на другие Web-страницы, обустройства рекламных банеров; установки Web-страницы на Web-сайте.
В качестве основного метода обучения используется метод активной рефлексии. Суть метода заключается в реализации обучающей среды, позволяющей обеспечить постоянный активный диалог между обучающим и информационной средой, активное влияние на которую оказывает преподаватель. Основное назначение учебных заданий состоит в том, чтобы направить познавательную деятельность обучаемого, позволить ему самостоятельно продвигаться по ходу изучения курса, поставить перед ним учебные задачи, предполагающие осмысление пройденного материала. Важно, чтобы преподаватель не стал "справочной системой", а активно контролировал и поддерживал всю обучающую систему.
Для выполнения заданий учебного практикума необходимы навыки работы в среде офисных информационных систем: текстовых, табличных, графических, презентационных.
ТЕМА 1: ФОРМИРОВАНИЕ ТЕКСТА WEB-ДОКУМЕНТА
Цель работы состоит в овладении навыками разметки текста Web-документа с использованием языка гипертекстовой разметки HTML: организация заголовка и содержательной части документа, методы логического и физического форматирования строк, заголовков, списков, разделение на абзацы, перевод строки, применение специальных символов, организация гиперссылок, формирование оглавления документа и др.
Задание для самостоятельной работы
Подготовка HTML-документа.
HTML-документ содержит специальные компоненты, определяющие размещение элементов текста и графики на рабочем поле браузера. Процесс размещения осуществляется построчно, а специальными компонентами служат тэги (от слова tag - ярлык), которые и определяют место и способ выделения элементов текста и графики на текущей строке (группе строк). Подготовленный текст определяется как тэговая модель или HTML-докмент.
Для подготовки к записи HTML-документа следует выполнит следующие операции.
1.1.Вызвать на поле экрана стандартный текстовый редактор WordPad или Блокнот.
a) Сохранить текущий документ в рабочей папке под именем 3_1_ФИО (Первые буквы фамилии имени и отчества обучаемого) с расширением .html, используя. опцию "Сохранить как...".
b) Разместить рабочее поле текстового редактора на левой половине экрана,
c) Вызвать браузер Internet Explorer и установить его на левой половине экрана,
d) Вызвать на рабочее поле браузера HTML-документ из своей рабочей папки для этого в меню "Файл" найти опцию "Из файла", включить кнопку "Обзор" и найти ранее подготовленный файл в рабочей папке.
1.2.Записать заголовок. Для его написания следует придерживаться следующих правил:
Тэг <HTML> открывает документ, тэг </HTML> закрывает документ,
HTML-документ состоит из двух областей: области заголовка и области содержания.
Тэг <HEAD> открывает область заголовка </HEAD> закрывает область заголовка,
Установить тэги заголовка внутри пары тэгов <HTML>.
В области заголовка определяется название документа, связь с другими документами, кодировка текста, размер, тип и цвет шрифта, используемого в тексте по умолчанию и др.
Тэг <TITLE> определяет название документа, тэг <BASE> указывает полный базовый URL-адрес документа с помощью обязательного параметра HREF="URL".
Для записи названия документа следует выполнить следующие операции:
a) В поле заголовка установить пару тэгов <TITLE> и записать между ними строку "Самостоятельная работа №3_ФИО".
b) Сохранить измененный текст в текстовом редакторе, обращая внимание на расширение .html .
c) Активизировать браузер, щелкнув по кнопке "Обновить". Обратить внимание на содержание верхней строки окна браузера. Она должна отобразить название документа. Запомнить URL-адрес документа, размещенный в поле адресной строки.
1.3.Оформить содержательную часть документа:
a) Перейти на поле текстового редактора и установить пару тэгов <BODY> после тэга </HEAD>.
b) Установить курсор между парой <BODY> и несколько раз нажать на клавишу "Ввод", чтобы расширить поле для строк разметки текста документа.
Запись текста.
Текст документа может состоять из заголовка, отдельных строк, абзацев. Рассмотрим правила их разметки.
2.1.Установка заголовка на поле документа:
Для выделения заголовка используются 6 стилей, обозначаемых как H1, H2, H3,..., H6.
Формат записи <Hi>Заголовок</Hi>, заголовок выделен полужирным шрифтом и размещен по центру.
Выполнить следующие операции:
a) Записать в начале содержательной части 4-е строки заголовка, увеличивая шрифт заголовка каждой следующей строки: Наименование университета, наименование факультета, наименование специальности, фамилия имя отчество студента.
b) Перейти на окно браузера, нажать на кнопку "Обновить".
2.2.Запись отдельных строк текста.
Для построчной записи текста в конце каждой строки следует установить непарный тэг <BR>.
Формат записи: Текст строки <BR>.
Если на экране строка не умещается, то браузером автоматически устанавливается перенос.
Тэг <NOBR> </NOBR> з
